Customizer Export/Importの使い方 ワードプレスのプラグインでサイトの引っ越しとコピーができる

自分のサイトを別の新しいドメインのサイトに引っ越しをしたい、またはワードプレステーマの販売元から出ているデモサイトをコピーしたいなどの際にはプラグイン『Customizer Export/Import』で簡単にできます。
なお、このプラグインを使う場合は元サイトと新サイトの両方に同じテーマが使用されていることが必須です。
新サイトをすでにカスタマイズしたり設定を加えている場合、上書きされて消えてしまうのでご注意ください。
Customizer Export/Importの使い方
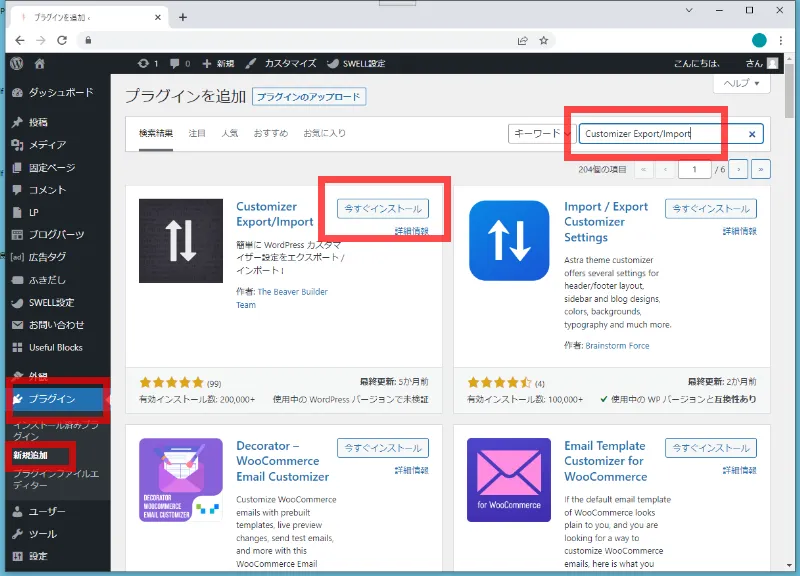
ワードプレスのダッシュボードから『プラグイン』→『新規追加』を選択。
検索窓に『Customizer Export/Import』と入力します。
同じ名前のプラグインが出てきますので『今すぐインストール』します。

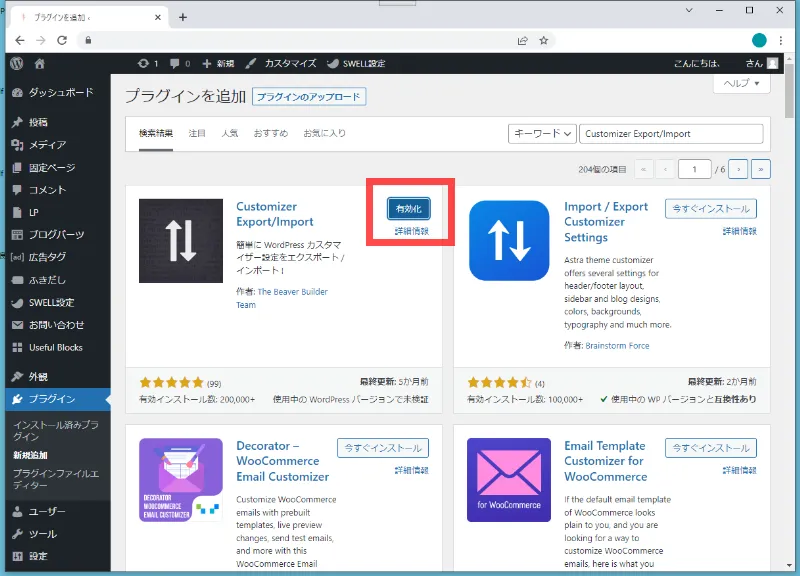
インストールが完了したら『有効化』してください。

検索しても見つからない場合は以下からプラグインを直接ダウンロードして『プラグインのアップロード』をしてインストール&有効化してください。
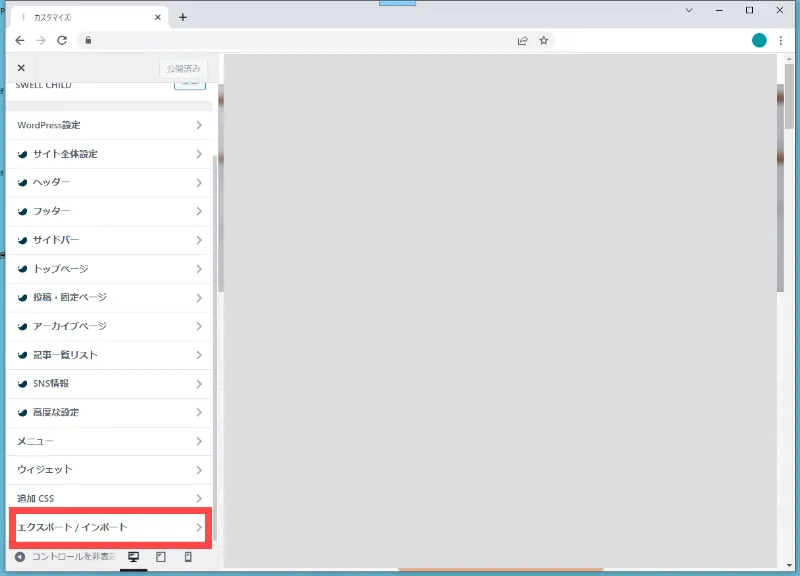
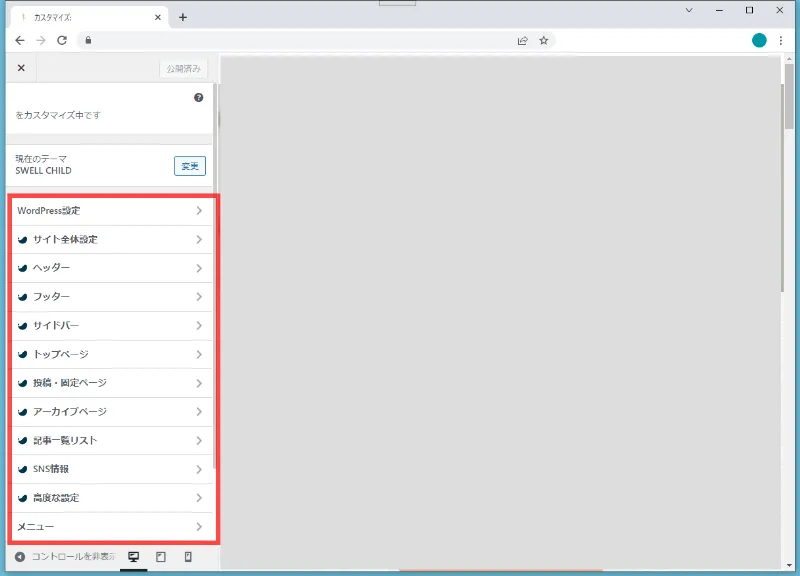
次に『外観』→『カスタマイズ』を開き、下の方にある『エクスポート/インポート』を開きます。

Customizer Export/Importで元のサイトをコピーする場合(エクスポート)
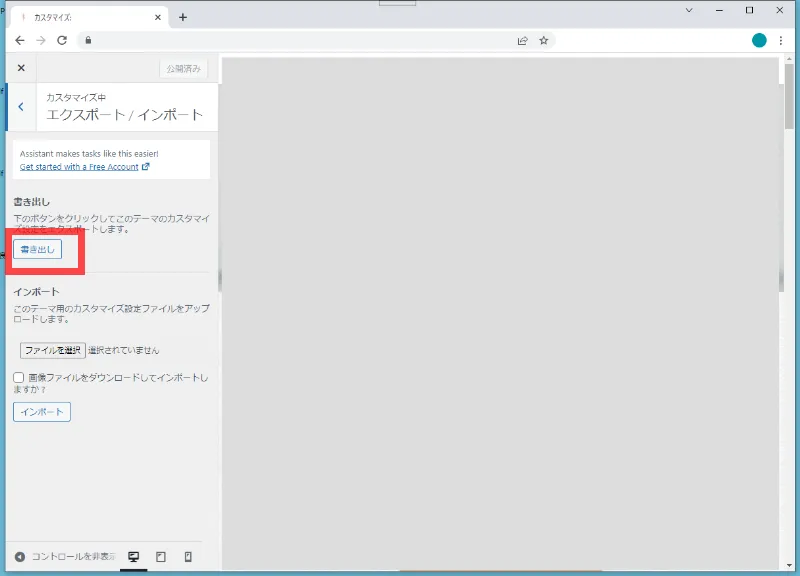
『エクスポート/インポート』内の『書き出し』をクリックすると『datファイル』が書き出されます。
このデータを自分の分かりやすいところにダウンロードし保存してください。

Customizer Export/Importで新サイトにコピーする場合(インポート)
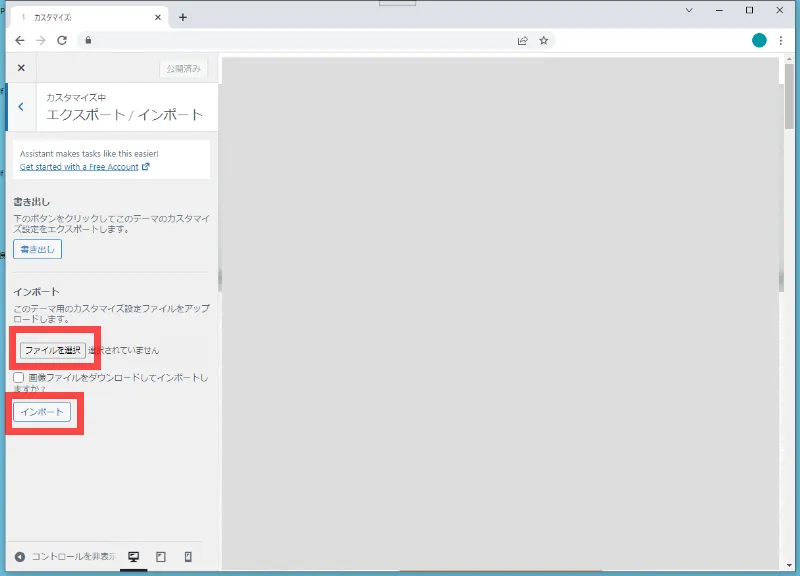
『エクスポート/インポート』内のインポート『ファイルを選択』部分に先ほど保存した『datファイル』を選択します。
画像ファイルを一緒にインポートしたい場合はチェックを入れて、『インポート』をクリックします。

Customizer Export/Importで移行できるのはカスタマイズ部分

このプラグインは、カスタマイズ設定の内容をコピーできるものなので、投稿ページや固定ページの記事の内容、メニュー項目、サイドバーなどのウィジェットの設定は移行することはできません。
コピーされないところは新たに編集して自分のサイトを作ってみてくださいね。
当サイトでも使用しているワードプレステーマ『SWELL』にもデモサイトの着せ替えができるので、最初のサイトのデザインを簡単にスタートさせるためにもぜひ使ってみてください。