ワードプレスでルビ(ふりがな)をプラグイン無しで表示するやり方

WordPressの編集でルビ(ふりがな)をつけたい時のやり方をご紹介します。
ルビを表示させるためのプラグインも色々あるのですが、今回はプラグイン無しでルビを表示させる方法です。
簡単にできるので覚えておくと便利に使えます。
ワードプレスでルビ(ふりがな)を表示させるやり方
例えば
今日から勉強を頑張ります。
という文の『勉強』の文字にルビを振りたい場合、ビジュアル編集画面からHTML編集に切り替えて、
<ruby>勉強<rt>べんきょう</rt></ruby>と入力するとルビが表示されます。
↓ルビを表示させると
今日から勉強を頑張ります。
となります。
ワードプレスの編集画面からのルビ入力場所
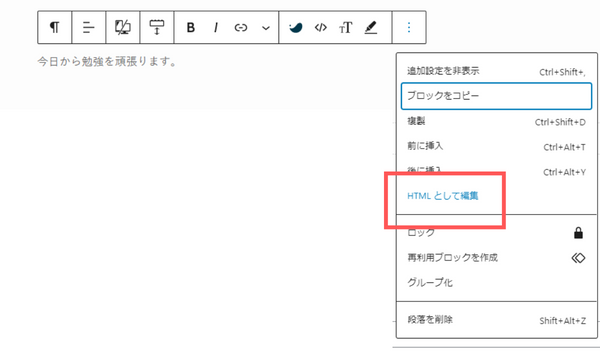
ルビを入れたいブロックの右側にある縦三点リーダー「︙」をクリックします。

その中にある『HTMLとして編集』をクリックします。

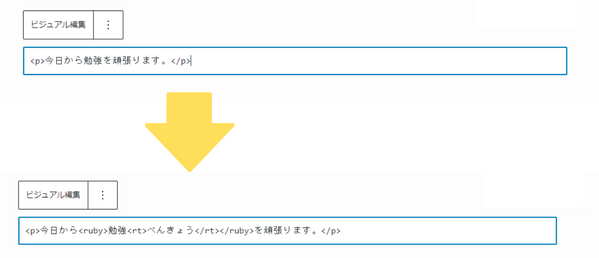
ここの「勉強」の部分に先ほどのコードをそのまま入れます。
<ruby>勉強<rt>べんきょう</rt></ruby>
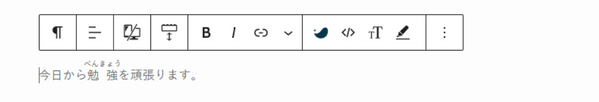
入力が終わったら『ビジュアル編集』をクリックすると元の画面に戻ります。

ビジュアル編集に戻ることでルビが入ったことが確認できますが、念のためプレビュー画面で実際の表示も確認しておきましょう。









