Canva(キャンバ)画像編集ツールの使い方と商用利用の注意点

初心者でも使いやすい画像編集ツール『Canva』キャンバの使い方や、商用利用についての注意点を確認してみました。
Canvaは無料で素敵なデザインが簡単に作れるので本当に便利です。
ワードプレスのホームページやブログ記事に使いやすい画像のサイズもご紹介します。
Canva(キャンバ)画像編集ツールの使い方
Canvaは、ソフトをダウンロードしたりインストールする必要がありません。
ブラウザ上で使えるオンラインツールですので、インターネット環境のあるPCで行ってください。
アプリも用意されているので、スマホでデザインを作成することも可能です。(ただし、PCに比べるとスマホでの作業は操作しにくいのでおすすめはできないです…)
まずはCanvaのサイトにアクセスします。
初めて利用する方はサインアップ(登録)します。
・メールアドレスとパスワードを設定
・Googleアカウントでサインアップ
・Facebookアカウントでサインアップ
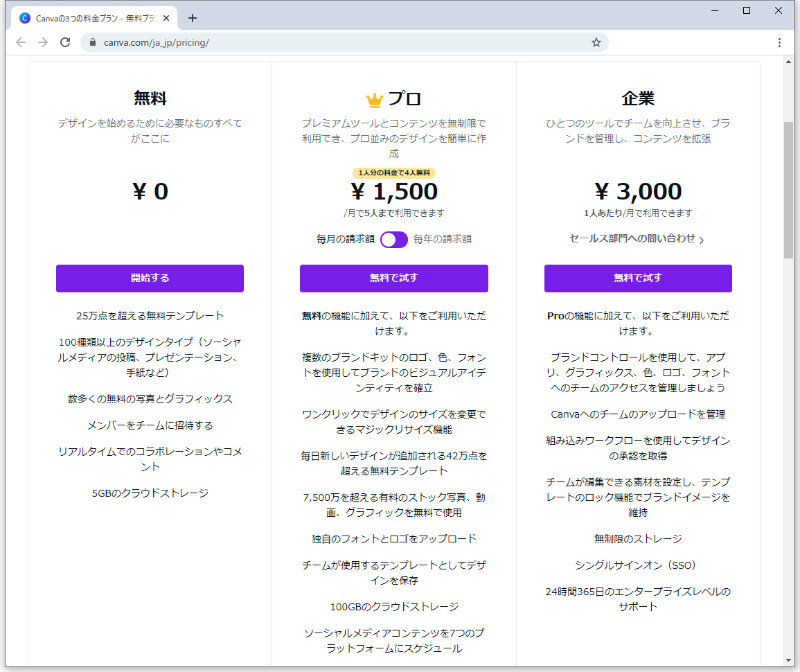
Canvaには有料のプランもありますが無料プランでも十分に使えます。

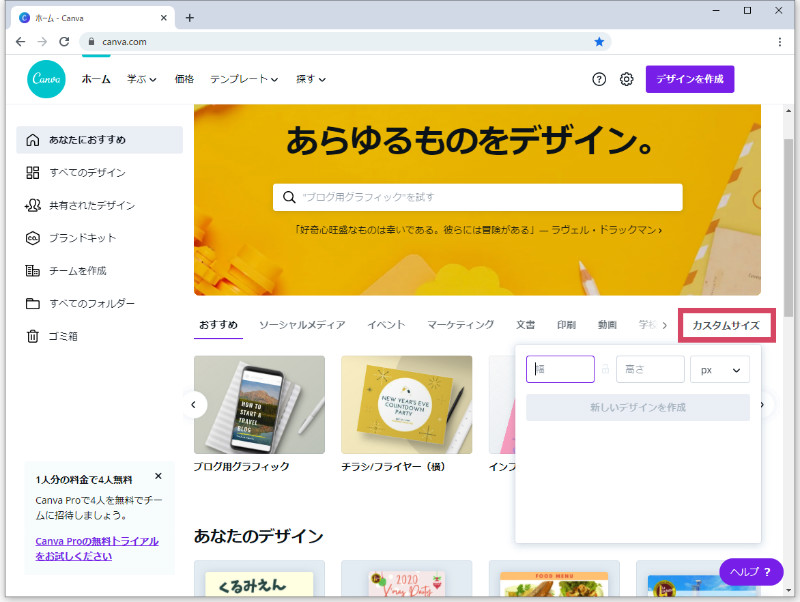
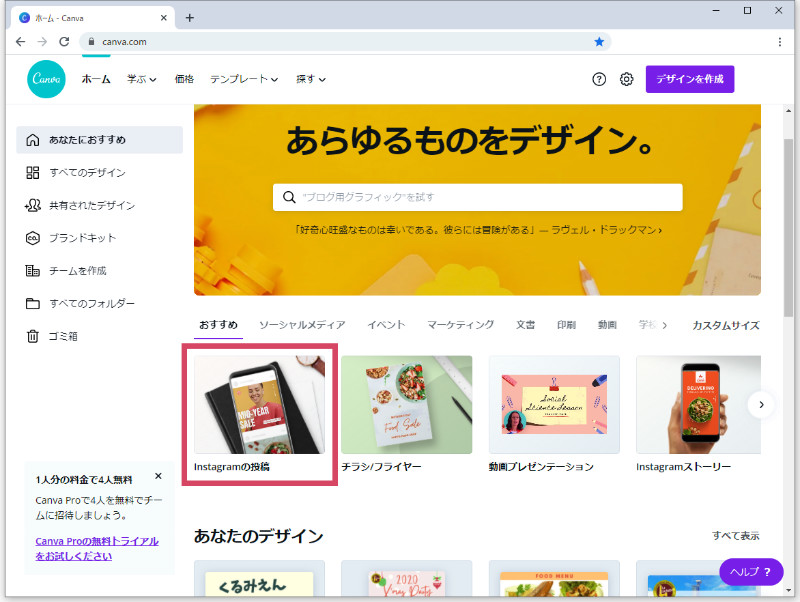
ログインをした後は、『おすすめ』の欄にInstagramの投稿用やチラシ、ロゴ、名刺などなど、ある程度の想定される使い方に沿ったサイズが用意されているので、その中から選んでもOKです。
既定のサイズ以外で作りたい場合は、『カスタムサイズ』で幅と高さを指定します。

サイズの単位は最初から出ている『px』ピクセルが扱いやすいです。
Canvaのテンプレートデザインをすぐに使ってみよう

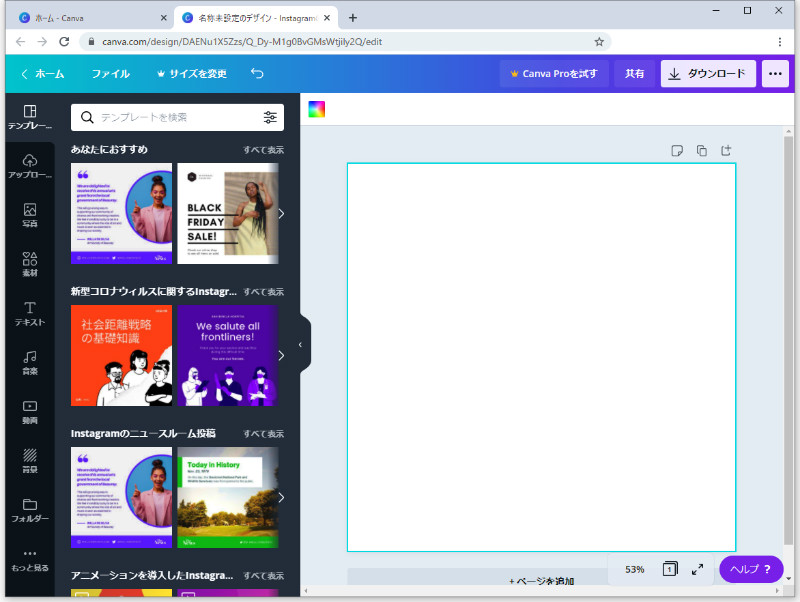
例えばインスタ投稿用の正方形の画像を作りたい場合、『Instagramの投稿』を選択すると、1080px×1080pxのサイズで新規作成画面になります。

このような、よく使われている定型サイズを選ぶと、左側にテンプレートとしてすでにデザインされているものが出てきます。
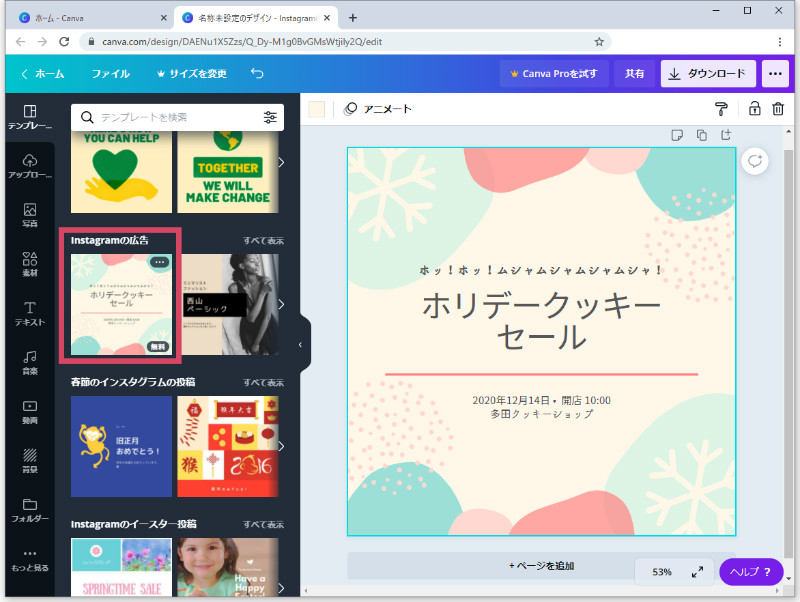
お好みのテンプレートをクリックし、反映されたら文章や書体を編集したり、画像の追加や削除など自由に使えます。

テンプレートに有料の画像やイラストが含まれる場合は
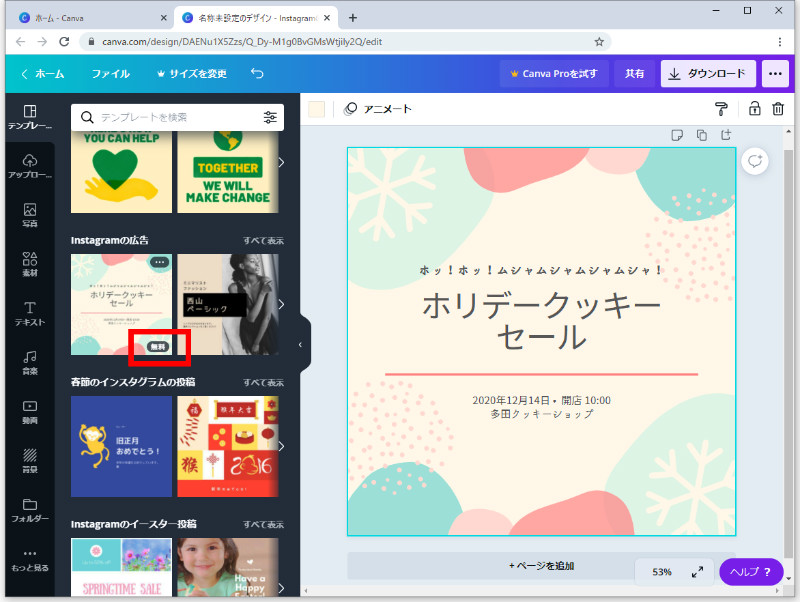
テンプレートを選ぶ際は、マウスを載せた時に『無料』と出てくるものはそのまま使えます。

『無料』と出てこない場合、テンプレの画像に一部有料のものが使われていることを意味します。
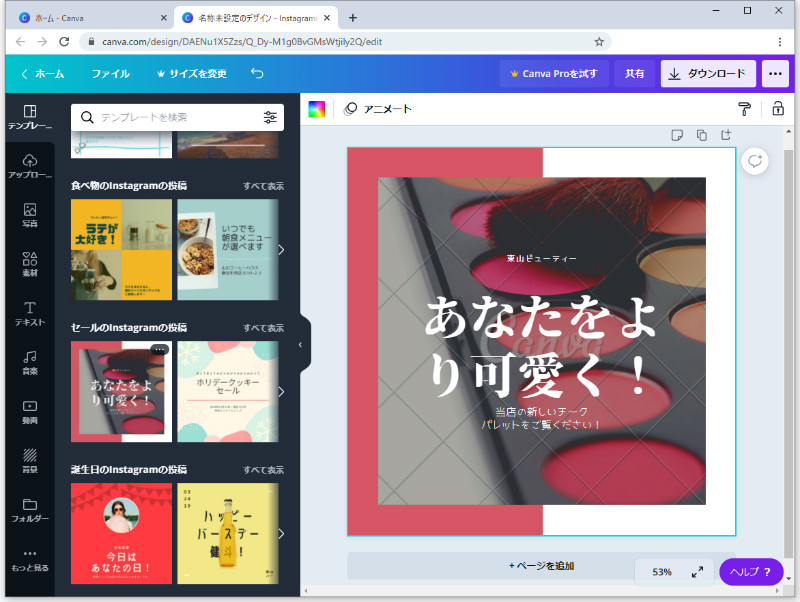
無料と出てこないテンプレでも、網掛けになっている有料の画像を削除して自分の画像に差し替えれば無料のまま利用できます。

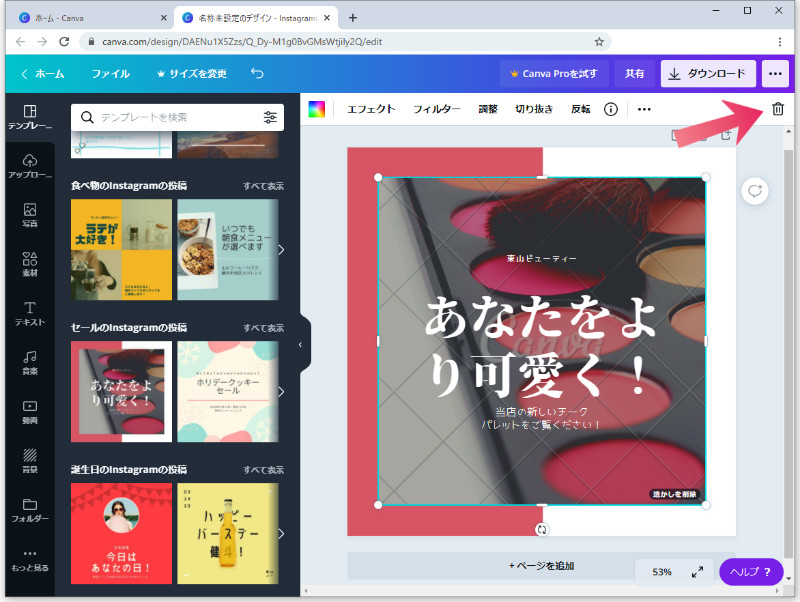
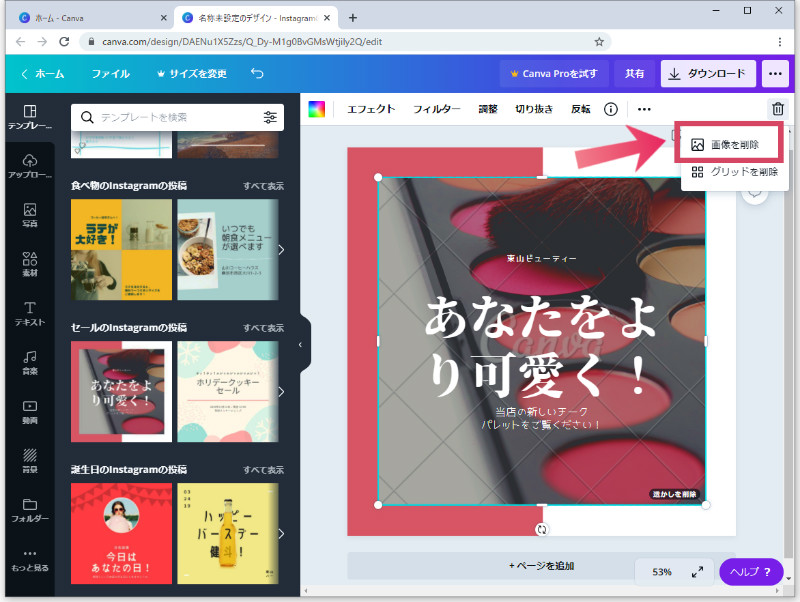
有料の網掛け画像を削除するには、その画像を選択した状態で、右上のゴミ箱マークをクリックします。

・画像を削除
・グリッドを削除
と2種類出る場合は、「画像を削除」することで有料画像のみを削除できます。

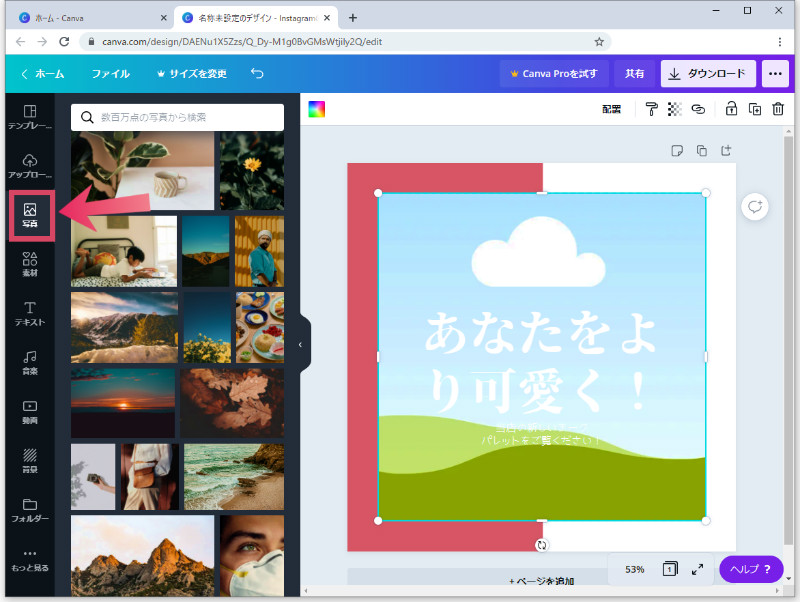
その後、空のイラストの枠に入れたい画像をドラッグ&ドロップすると差し替えができます。

デザインが完成したらダウンロードして使う!
右上の『ダウンロード』をクリック、形式を選んでダウンロード(保存)します。
通常の画像であれば『PNG』『JPG』のどちらかでOKです。
PNGの方が画質が良いですが容量は重たくなります。
保存先はご自身のPC内で『画像』フォルダを作るなどして分かりやすいところに入れて下さい。
Canvaを商用利用する際の注意点は

基本的には、Canvaで作ったデザインは商用利用可能ですので、ご自身のサイトやSNSで自由に使うことができます。
Canvaの無料メディア使用許諾契約(英語原文の翻訳機能なので不自然な日本語が含まれます)
何が許可されていますか?
・Canvaのすべての無料メディアは、商用および非商用目的で無料で使用できます。
・写真、アイコン、音楽トラック、ビデオ、またはその他のメディアに識別可能な人物、場所、ロゴ、または商標が含まれている場合は、ソースを確認するか、不明な場合はお問い合わせください。無料のメディアが商用利用に適したリリースであることを保証することはできません。
・帰属は必須ではありませんが、常に高く評価されています。
・あなたは、することができ、創造および編集することが好きなようにメディア。出典:Canva
そもそも商用利用(商業利用)とは、
営利目的で利用すること。その資源を二次利用したり、販売チャネルとして用いたりすることで、利益を得ること。「商用利用」とも言う。
出典:weblio
Canvaは、
・ホームページやブログで使用OK
・名刺やチラシを作って配布もOK
・SNSの投稿に使うのもOK
・メルマガで作ったデザインを挿入してもOK
上記ですべて問題なく使えるので、気にすることなくCanvaでデザインした画像を使っても問題ないかと思います。
Canvaのテンプレートや素材で商標登録をするのはNG
公式に商標登録をしたい場合には注意が必要です。
商標登録とは・・・
トレードマーク(™)、サービスマーク(℠)、などとも略称される。商品や役務を提供される需要者が、商品や役務の提供者を認知するための文字、図形、記号、立体的形状、色彩、音などの標識で、14世紀の法学者バルト―ルスが紋章法(英語版)と併せて発案した概念である。
商品や役務の提供者が、商品の販売時に商品や包装、役務の提供に使用される物や電磁的な映像面などに商標を付すと、需要者は商標により出所を認識して選択できる。商品や役務の提供を一定以上の質で継続すると、商標は広範の需要者から認知が高まるとともに信用度が向上して財産的価値が生じ、特許権や著作権などと同様に知的財産権として条約や法律で保護され、優れた商標は産業の発展と需要者の利益に有益である。
出典:Wikipedia
よくある図形を除き、Canvaのテンプレートや素材を使ったデザインは商標登録することができません。
Canvaのテンプレートや素材をそのまま販売するのはNG
再販売は転売にもあたるため、そのような利用はできません。
有料画像で「ワンデザイン」として1つのデザインを1ドルで購入して使う場合も、他の人と共有したり有料で渡したりするのもNGです。
詳しくはCanvaの規約をよく確認してみてください。
Canvaでワードプレスブログに使える画像のサイズ
ワードプレスのホームページやブログに文字入りでイラスト・画像を入れる際のおすすめの画像サイズを紹介します。
なお、入れているワードプレスのテーマによっては推奨される画像サイズが異なりますのでご確認ください。
ワードプレスブログのアイキャッチ画像おすすめサイズ
記事ごとのトップに入るアイキャッチ画像はテーマにもよりますが、総合すると横と縦の比率16:9がおすすめです。
『The THOR』(トール)では768×432ピクセル(16:9)です。
無料テーマのCocoonでも、デフォルトでは16:9サイズで設定されています。
有料テーマSwell(スウェル)ではアイキャッチ画像サイズが1600px以上を推奨しているので、1664×936pxになります。
16:9比率の画像サイズ
| 横サイズ | 縦サイズ |
|---|---|
| 640px | 360px |
| 768px | 432px |
| 800px | 450px |
| 896px | 504px |
| 960px | 540px |
| 1024px | 576px |
| 1280px | 720px |
| 1408px | 792px |
| 1536px | 864px |
| 1664px | 936px |
| 1792px | 1008px |
| 1920px | 1080px |
ワードプレスブログのサイトアイコン画像サイズ
サイトアイコンは、Windowsでブラウザを開いた時にタブの左側部分に出たり、閲覧履歴に表示されたり、スマホでホーム画面にURLを追加した時などに表示されるアイコンです。
ホームページの顔ともシンボルともいえる部分になりますので用意しておきましょう。
サイトアイコンの推奨画像サイズは512×512ピクセルです。
Canvaの無料プランでは背景が透過できないので、白または背景色をお好みの色で作成してください。
タブで表示されるのは本当に小さいので、あまり文字などを入れずマークだけにしてもいいですね。
自分の商品やサービス購入に繋げる広告バナーの画像サイズ
よく見かけるバナーサイズは、300×250ピクセルが一般的です。
もう少し大きく見せたい場合は336×280ピクセル
横長で作るなら728×90ピクセル
などのサイズで用意すると良いです。
デザインに迷ったら、バナーを一覧でまとめているサイトを参考にしてみてください。
お客さま目線でどんなデザインに目が留まるのか意識しながら見てみるといいですね。